
Здравствуйте, уважаемые читатели. Как вы уже знаете, я . Но сейчас уже не об этом. Чтобы как-то разбавить ленту новостей, и порадовать вас полезным материалом по редактору GIMP, сегодня публикую простой урок из которого вы узнаете, как объединить две картинки в одну.
Сразу оговорюсь, что ни чего нового я не придумывал, а за основу взял этот иностранный урок и чуть-чуть дополнил его.
Шаг 3. На панели инструментов, проверяем, что установлен «Черный цвет» для переднего плана, а «Белый цвет» для фона. Вот как это должно быть.

Выбираем инструмент «Градиент» с настройками по умолчанию и применяем его к маске верхнего слоя. При этом, двигаемся с права налево примерно вот так.

В итоге должна получится такая картинка.

Шаг 4. На этом этапе выполняем объединение слоев. Для этого кликаем правой кнопкой мыши в области слоев и выбираем из меню пункт «Свести изображение»

Шаг 5. Сохраняем итоговый вариант через меню «Фаил - Экспортировать как..» выбрав нужный формат изображения (обычно это JPG) в нижней области экрана.

Вот в принципе и все на этом. Получился такой простой урок GIMP по объединению (сведению) двух картинок в одну.
Спасибо за внимание. Оставляйте свои комментарии ниже, голосуйте за статью и подписывайтесь на обновления блога.
С уважением, Антон Лапшин!
Здравствуйте, уважаемые читатели моего блога. Сегодня мы поговорим об одной очень простой манипуляции, благодаря которой можно создавать довольно красивые объекты. Здорово, когда всего одной функции достаточно, чтобы делать нечто полноценное, уникальное и полезное. Это именно такой случай.
Сегодня я расскажу вам как в фотошопе соединить две картинки. Вы получите не только пошаговую инструкцию, но и сумеете в будущем, благодаря этой статье, обрабатывать края изображения: выделять контуром границы, а также создавать плавные переходы. Все это добавит вашей работе изящества и позволит ей выгодно смотреться на стене, если захотите распечатать коллаж.
Такие портреты можно даже продавать, если у вас есть доля амбициозности, предпринимательская жилка и подписка на мой блог. Я часто рассказываю о простых способах раскрутить свой бизнес в интернете, вам остается только выбирать подходящие советы и пользоваться ими.

Ну а теперь давайте перейдем непосредственно к работе над фотографиями. Как же их объединить?
Для работы я скачал 2 фотографии из . У вас может быть несколько картинок, это не так важно. Сохраните их в папке, откройте Photoshop и будьте готовы к дальнейшим действиям.

Существует несколько способов добавления изображения в программу. К примеру, пункт «Файл» — «Открыть» в верхнем меню. Я люблю иной метод, который идеально подходит для создания коллажа. Просто перетаскиваю одно изображение в рабочее поле программы из папки, а затем другое.
Вообще, этот способ для данной работы считается «правильным». В статье я рассказывал почему. Если вы добавляете картинку обычным способом, то несколько манипуляций с размером могу привести к тому, что пиксели на фото побьются и качество пострадает. Если вы вставляете рисунок из папки, то Photoshop воспринимает его как смарт-объект и препятствует пиксельной поломке.

Если вы перетаскиваете несколько картинок сразу, то они открываются в соседних окнах. Если же сначала добавляете в рабочее поле одну, а затем вторую-третью и так далее, то они накладываются на исходное изображение.
Не составит большого труда уменьшить, увеличить или перетащить новое фото. Все это делается при помощи мыши. Единственное, могу раскрыть несколько полезных секретов. Если вы зажмете Shift, а затем начинаете манипулировать курсором, то пропорции сохранятся. Картинка не будет «вытянута» по горизонтали или вертикали.
Еще одно полезное сочетание клавиш – Ctrl+T. Если вы, предположим, уже поработали над изображением и нажали enter, чтобы применить форматирование, а потом снова захотели поменять размер картинки или ее местоположение, то эти горячие кнопки помогут вам снова вызвать ту же самую функцию.

Вы вообще хорошо разбираетесь в термине « »? Если знаний недостаточно, рекомендую прочитать публикацию в моем блоге, в котором я досконально рассказываю об этой возможности фотошопа. Никаких белых пятен в знаниях не останется.
Сейчас я напомню лишь основные моменты. Не забывайте, что клик по одному из слоев активирует его, вы можете работать с выбранным, а оставшиеся останутся не тронутыми. Однако, если вы сейчас захотите это сделать, то многие функции будут для вас закрыты. В чем причина?
Верхний слой (под цифрой «2») не растрирован, а второй («Фон») закрыт от редактуры. Щелкните по замочку справа, чтобы разблокировать опции нижнего.

С тем, что я назвал «2» придется поступить иначе. Кликните правой кнопкой мыши, а затем в появившемся меню выберите функцию «Растрировать слой».

Все, теперь вы получили доступ ко всем функциям фотошопа и можете применять их на обеих фотографиях.
В этом блоге уже есть , в ней вы сможете узнать как работать со сложными контурами. Сейчас, думаю, нам понадобится простой вариант оформления рамки для изображения.
Для этого кликаю в правом меню на функцию Fx и в появившемся окне выбираю «Обводка». Не забывайте, что она будет применена к тому слою, по которому вы кликнули, а он впоследствии подсветился. В данном случае «2».

Разобраться в настройках просто. Размер определяет ширину рамки, можете выбрать положение (из центра, снаружи или внутри картинки), оттенок сделайте более или менее насыщенным – за это отвечает параметр «Непрозрачность», ну и, собственно, сам цвет, который при желании можно заменить на градиент или узор в меню «Тип».
Поиграйтесь с этими настройками самостоятельно. Не забывайте включить «Просмотр», для этого поставьте соответствующую галочку под кнопками «Новый стиль» справа.

Применю обводку для обеих картинок, расположенных рядом.

Чтобы одно изображение сливалось с другим необходимо поступить несколько иначе. Сейчас я покажу простой способ для новичков.
Сперва выберу прямоугольное выделение, вы можете прочитать в прошлой публикации. Затем выделяю границы картинки, которые будут размыты, ну а затем параметр «Выделение и маска».

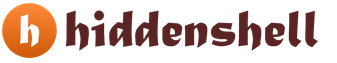
Чтобы было лучше видно результат, выберите вид «На слоях».

Здесь также много настроек, но нам сейчас понадобится только «Растушевка» и, возможно, «Сместить край». Подергайте за ползунки, а затем нажмите «Инвертировать».

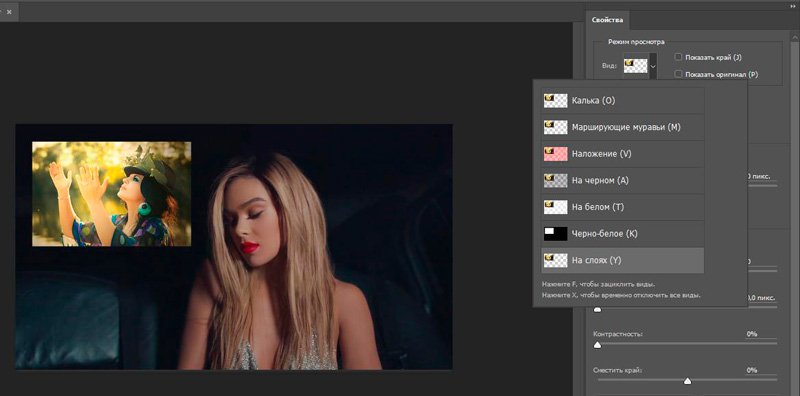
Теперь, чтобы все получилось в лучшем виде, выберите в верхнем меню пункт «Выделение», а затем «Инверсия». Можно просто использовать горячие клавиши Shift+Ctrl+I.

Готово, нажмите кнопку Del на клавиатуре. Если бы вы не применили параметр «Инверсия», то сейчас удалились бы не края вашей картинки, а все, что находится по центру.

Можно поступить несколько иначе, чем в предыдущем примере. Сначала выделите слой (теперь я работаю с фоном), затем обведите изображение при помощи прямоугольного выделения, после примените инверсию, а уж в конце открывайте функцию «Выделение и маска».

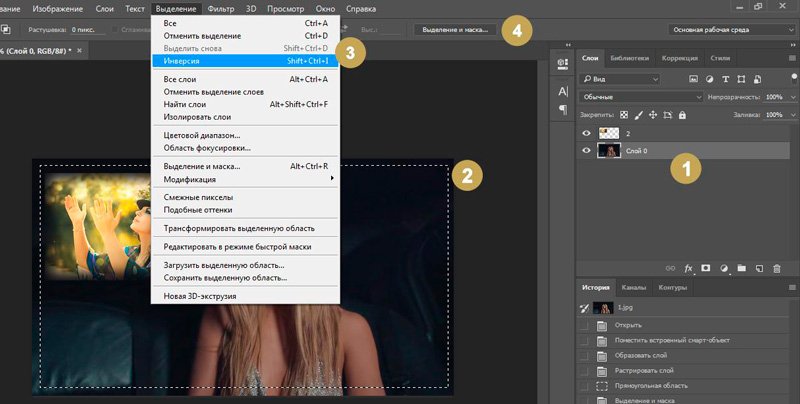
Готово. Вот так выглядит теперь фото. Вы забывайте нажать Del. Кстати, чтобы избавиться от выделительных муравьев по кайме картинки используйте сочетание Ctrl+D.

Рисунок у нас получился полупрозрачным. Почитайте, если хотите более подробно . Я же предлагаю вам создать новый слой в качестве подложки. Рядом с иконкой «Корзина» в меню справа вы находите кнопку для создания нового слоя. Затем перетаскиваете его под фоновое изображение.

Выбираете подходящий цвет и инструмент заливка и применяете его к картинке. Кстати, думаю, что сейчас вам может понадобиться статья о том, для изображения. В этой публикации есть много интересных простых способов и методик сотворения вручную.

Вот в принципе и все.
Если у вас остались вопросы, вы можете посмотреть видео о том, как объединять две картинки рядом.
Ну, а этот обучающий урок, подойдет вам в том случае, если вы захотите сделать фотографию с плавным переходом. В этом видео есть настройки, о которых я не говорил в тексте этой статьи, так что не проходите мимо.
Ну и мне осталось лишь напомнить, что если вы захотите узнать больше об инструментах, которые есть в фотошопе, то в этом вам поможет курс « Фотошоп с нуля в видеоформате » . Очень много подробной информации для начинающего пользователя, особенно если в будущем вы задумываетесь о том, чтобы зарабатывать на своем умении.

Ну а для тех, кто хочет добиться максимальных результатов в своем хобби – курс « Волшебный коллаж » . Невероятно полезная штука, в которой больше внимание уделено художественной составляющей работы: свет, тени и так далее, а также максимум профессиональных секретов обработки рисунка.

На этом у меня все. Не забывайте подписываться на группу Старт-Лак Вконтакте , чтобы не пропустить нечто полезное. До новых встреч и удачи.
В левой колонке расположен менеджер выбора папки с изображениями. Тут всё просто, в верхней части ищем нужную папку, в нижней части появляются изображения, находящиеся в этой папке:
Теперь следует мышкой перетащить фотки на серое поле и отрегулировать масштаб ля удобства просмотра. Потом нужно выбрать вид расположения фотографий - вертикальное, горизонтальное или четырёхугольное. На рисунке я выбрал четырёхугольное расположение и уменьшил масштаб до 14%, т.к. фотки крупные:

Примечание. Изменять масштаб отображения фотографий для удобства просмотра следует с помощью ползунка "Превью Zoom", расположенного под средним окном.
Теперь перетаскиваем остальные фотографии. Как видите, программа сама разместила фото и соединила их края:

Теперь обращаю Ваше внимание на размер сохраняемого коллажа из фото
! В самом начале я уменьшил масштаб отображения фотографии до 14%.
Программа показала размер фотографии, а так же размер всего холста, который на данный момент был равен фотографии - 134 на 108 пикселей .
После того, как я добавил другие фото, холст, естественно увеличился до 286 на 216 пикселей.
Так вот, изображение сохранится именно в этом размере, 286 на 216 пикселей!
Задать нужный размер коллажа можно при помощи ползунка "Размер", либо ввести цифры в окно ввода. На примере я ввел значение 30% и размер выходного файла получается уже 614 на 460 пикселей:

Кроме того, с помощью опций "Интервал", "Овал" и т.п., расположенных справа внизу интерфейса программы, можно делать рамку как для всего коллажа, так и для каждой отдельной фотографии, а также задавать цвет этой рамке и скругление краёв.
.
Снимаем блокировку со слоя, дважды кликнув по замочку в находящейся справа вкладке "Слои". Вместо замочка появится галка. Если же галку снять, то у слоя будет отключена видимость.
Если мы хотим, чтобы фото имели одинаковый размер, то уменьшаем это изображение по ширине до размеров второй. Сделать это можно, пройдя по вкладке главного меню редактора (горизонтальное меню вверху страницы), как показано на картинке.

В открывшемся новом окне вводим значение ширины, равное ширине второй, меньшей фотки. Также, ставим галку, если она не проставлена, у "Сохранить пропорции". Кликаем по кнопке "Да".
Если Вы не хотите, чтоб в итоге у Вас получились фото одинакового размера, то этот пункт опускаем.
Затем надо увеличить размер холста рабочего документа по высоте на значение, равное высоте второму изображению (или на большее, если Вы хотите, чтобы между фото был интервал). Сделать это можно, пройдя по вкладке Изображение --> Размер холста, как показано на рисунке:

В результате открывается такое окно:

В моём случае высота второго фото равна 420 пикселям, это значение я и прибавляю к высоте документа 450 пикселей, и получившийся результат 970 пикселей ввожу в строку "Высота".
Положение якоря выставите, как на рисунке, тогда к холсту прибавится новый участок снизу. Если же Вам надо вставить фотографию сверху, тогда выставите такое положение якоря:

Но я присоединяю фотку снизу, поэтому якорь у меня будет сверху.
Итак, ввожу значение 970 в строку "Высота", жму кнопку "Да". Для удобства просмотра можно уменьшить масштаб отображения документа вращением колёсика мыши. Документ принял следующий вид:

Теперь надо загрузить второе изображение на свободный участок внизу. Для этого проходим по вкладке Слой --> Открыть изображение как слой, как показано на рисунке:

Откроется новое окно, в котором Вам надо выбрать нужное изображение на своём компьютере, жмём ОК. Изображение открылось в документе в новом слое по середине:

Теперь остаётся только переместить фотографию точно вниз документа, используя инструмент "Перемещение".
Ну и сохраняем получившийся документ на свой компьютер, кликнув по вкладке Файл --> Сохранить изображение, в открывшемся новом окне клик на кнопку "Да"
Смотрите видеоурок , демонстрирующий данные действия.